Table of contents
1. Summary
2. View the live application
3. My role
4. UX process
5. Activities
6. Deliverables
7. The old app vs. the new app
8. Requirements def. and secondary research
9. Low to high fidelity prototyping
10. Usability testing
11. Specs and managing visual design
12. Outcome
1. Summary
Standard Chartered Bank wanted to improve its ATM & Branch Locator web app with the aim of reducing costs and improving customer satisfaction through improved usefulness, efficiency and user experience. The end result was a significant transformation in the user experience through the application that resulted in cost savings and increased customer satisfaction.
2. View the live application
https://www.sc.com/sg/atm-branch-locator
3. My role
This was a one month long one man project. As UX lead for this project, I authored the proposal, planned, managed and executed the project.
4. UX Process
Research
- Secondary research
- Competitive analysis
Design
- Scenario mapping
- IA definition
- User flow definition
- Low fidelity (paper) prototyping
- High-fidelity (interactive) prototyping
- Managing visual design process
Usability testing
- Remote usability (protoype) testing

5. Activities
- Proposal writing (to pitch for the project)
- Planning and estimation
- Client meetings and communication
- ATM locator feature audit
- Way-finding research
- Sketching and paper prototyping
- High-fidelity interactive prototyping
- Remote usability testing
- Specifications documentation
- Managing visual design phase for the project
6. Deliverables
- Proposal
- Project plan
- Weekly progress presentations
- Competitive analysis report
- Research presentation
- Paper prototypes
- Interactive prototyping
- Specifications document
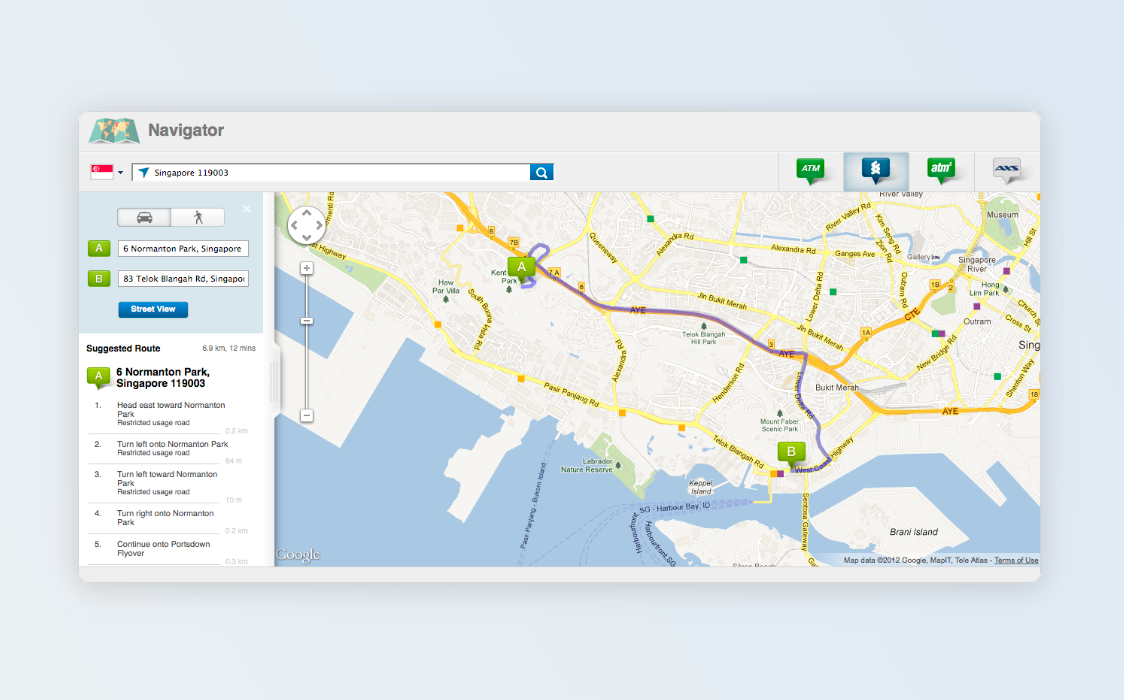
7. The old app vs. the new app
The old app
- Only gave users the location of a bank. It did not provide directions to it.
- As a user, you could only drill down into the map from an area level. This made it exceedingly tough to find the closest ATM or branch in use cases where the user was not familiar with the city they were using the ATM locator in.
- If a user called customer service to find out about the closest bank to them and the Customer Service Representative (CSR) was located in a different country than the user, then they wouldn’t be able to guide them to the location as they are not familiar with the country the user was in.
- Had a cluttered UI.
The new app
- Gave directions from the users’ current location to their destination.
- Gave them a route for walking or going by their own transport with the distance and time it will take to reach the destination.
- Assisted with way finding. It guided them there through Google Street View integration. No other ATM locator in Singapore at that time did this at that point in time.
- Customer Service Representatives located in another country could guide users to their destinations since they has access to the street view in the new application.
- Has a clean user interface that was aligned to the bank’s latest guidelines for their Breeze application.
8. Requirements definition and secondary research
The initial phase consisted of validating project requirements and goals, discussing the process, timeline and deliverables, and gathering any further requirements as well as user feedback from the client. Initial research findings and concepts were shared and concepts with the client to build in early trust in our capabilities of delivering a world-class web application.
This was also the phase I presented findings of an ATM locator functionality mapping exercise for five other banks operating in Singapore and their rankings based upon their features.
I also created customer and Customer Service Representative scenarios and shared gaps in their current ATM locator, and other ATM locators that used the Google maps API. I shared the opportunities we had with the new ATM locator and scenarios to illustrate how we could go a step forward and build delight into the interface.
Early proposed features included approximate time required to travel by foot or car and routes for both mediums, Google Street View
integration so users can find their way to the location with ease and accuracy, and an innovative augmented reality version for tablets where you could point the tablet to see ATM’s and branches close to you (which did not make it due to budget constraints).
9. Low (paper) to high fidelity (interactive) prototyping
Once we had agreement upon the scenarios, I created user flows followed by paper prototypes This rapid prototyping method was much faster than hitting a prototyping application straight away. As expected, the iterations were extremely quick and we were soon at a stable state for me to go ahead and create a high-fidelity prototype in Axure, which emulated everything from realistic location auto-suggest to zooming of maps.




After a few short iterations, it was time to validate the usability of the application.
10. Usability testing
Usability testing was to be done with Customer Service Representatives in the Standard Chartered Malaysia call centre. I prepared the usability test recruitment email script for the clients to send out. Since the call centre was a highly secure environment where Customer Service Representatives deal with a lot of sensitive information, it was not possible to use a screen sharing application for the usability test.
I thus set up a telephone call with the participants and used the ‘think aloud’ protocol, not only to verbalize their thoughts as is it’s goal, but to tell me what they were looking at and doing since I could not see them. I hosted the prototype behind a password-protected page which I would tell them how to access once we were together on the conference call.




- effectiveness through a pass-fail criteria.
- Efficiency was informally measured through the relative speed I felt the participants were completing their tasks.
- Subjective satisfaction was again not formally measured through a SUS questionnaire
The test was a success. Efficiency and subjective satisfaction were high too and the Customer Service Representatives felt that the new app (some thought that the prototype was the real application) was a huge improvement over the current one.
11. Communicating specifications and managing visual design
I annotated the prototype so it could be used as a specifications document by the developers. One important step here was that I walked the developers through it so they felt comfortable with the specifications that were provided.
Our partner then created the front-end code for it after which we took a style brief from the client along with the Standard Chartered
Breeze app style guide and worked with the visual designer to create the visual design for the app.
Getting the clients to agree on the visual design involved a lot of to and fro. I played a crucial role in expediting this process by using following a more flexible path to coming to agreement on terms with what was required but at the same time making the clients provide very specific details of what they had in mind through mood boarding.
12. Outcome
The new Standard Chartered ATM locator launched in September 2012.
The result was an ATM locator that resulted in tangible cost savings and increased customer satisfaction through an app that was quicker and easier to use than before.
This led to a repeat opportunity to design the admin interface modules where I lead and conducted a discovery phase, ideation, prototyping, specifications and visual design.