Table of contents
1. Summary
2. The challenge
3. My role
4. UX process
5. Activities
6. Deliverables
7. The solution
8. The process
9. Accolade
1. Summary
A user research intensive intranet product design project (features, IA, interaction design) for a Singapore government agency that resulted in the transformation of a silo-based intranet to a truly collaborative intranet. The new intranet was no longer a traditional intranet that only provided corporate and HR information. Powered by its new information architecture and social design, it allowed real-time sharing and access of relevant business information among staff across the world.
Winner of the Digital Workplace Group (DWG) My Beautiful Intranet (Goes Social)- 1st place.
Category
Product strategy and design
My role
UX Lead
Duration
7 months
UX activities
User research, information architecture, interaction design, usability testing, adoption strategy.
Output
Product specifications document with interactive prototype which was taken up by a system integrator and implemented as specified.
2. The challenge
IE Singapore, a government agency promoting business and trade, wanted an intranet that could be a driver to relevant information discovery and connection among its staff spread across 37 countries.
In a timeline of 7 months, we delivered a validated intranet design powered by an amazingly effective information architecture and features that surfaced relevant information to different staff roles and actively encourage information sharing through its user interface as well as supporting offline processes. All of this was made possible conducting extensive user research with its employees which formed the bulk of the project duration.
3. My role
I was the User Experience Lead of the project responsible for planning and conducting the UX activities for the project along with client communication.
I was also supported by two amazingly talented UX consultants sharing roughly 15 % of the activities to be conducted.
Regular stakeholders engaged with included roles from Corporate communications, IT, Knowledge management and Project management.
4. UX approach
The UX approach consisted of user research, information architecture, interaction design, usability testing, visual design and adoption strategy, which were planned according to the three phases below.
Research
User research
Analysis
Synthesis
Design and validation
Information architecture
Information architecture validation
Prototyping
Usability testing
Visual design
Adoption strategy
Rollout planning
Governance toolkits
I would like to mention that visual design was done by a partner and adoption strategy was part of a readymade toolkit given to clients. In both these areas thus, my role was minimal.
5. Activities
The activities I planned and executed working hands-on were:
Project consultation
- Client interaction
- Presentations
- Weekly, fortnightly and monthly meetings with different project committees
- Demos
Research
- Desk research
- Knowledge management audit analysis
- Search logs analysis
- Site audit
- Expert review
- Associated systems review
- Web analytics data analysis
- Brown bag sessions
- User interviews
- Intranet survey
Design
- Facets definition
- Metadata definition
- Controlled vocabularies definition
- Site map definition
- Facets testing
- Intranet features definition
- Navigation design
- Prototyping of the intranet site with social components, search design and notifications design
- Usability testing
- Identification of offline processes impacting intranet adoption
6. Deliverables
The deliverables I authored and created were:
- Weekly progress reports
- Research report
- Feasibility report
- Metadata and controlled vocabularies for collections
- Facets testing report
- Site map
- Interactive prototype
- Usability test report
- Product specifications document

7. The solution
The award winning IEX
The intranet was the winner (1st place) at the Digital Workplace Group (DWG) My Beautiful Intranet (Goes Social) 2012 by Digital Workplace Group (DWG).
Powered by highly effective information architecture
The intranet, powered by its the facets we defined, pulls and connects information, making it convenient and efficient for staff globally to find what they need quickly and easily.
Receive rather than find relevant information
Vital information is shared daily, across a broad spectrum of markets, industries and capabilities. Whether it’s a blog post, market or industry report, events or new government policies, staff get the information relevant to their area automatically, rather than having to go and find the relevant information they need.
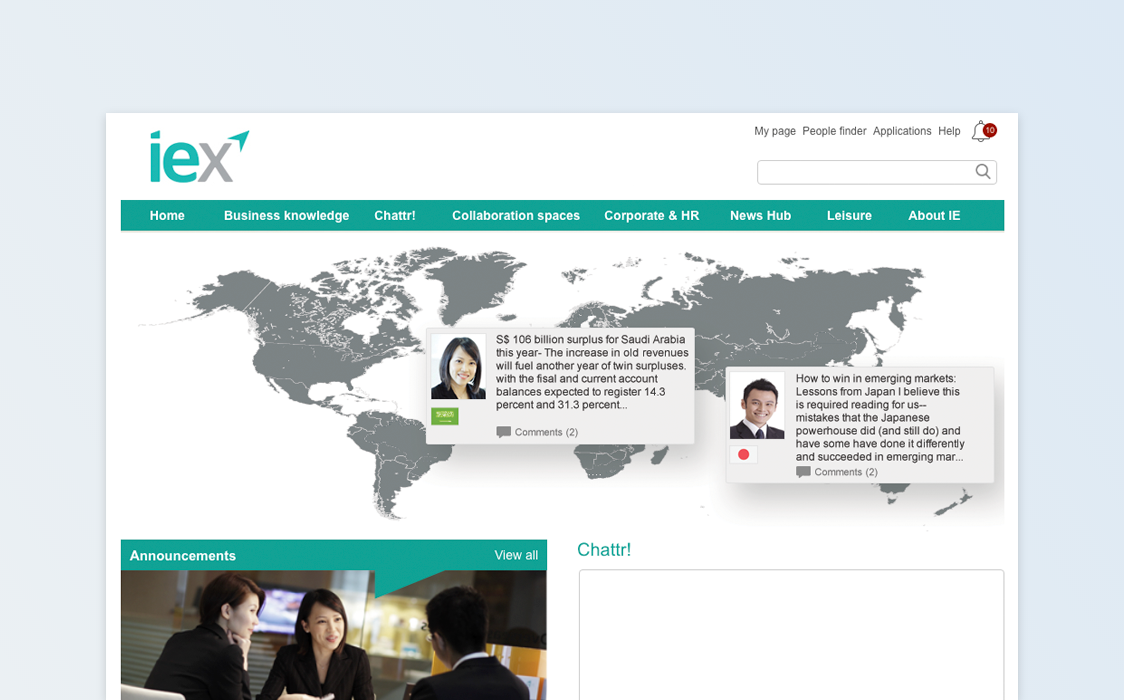
A world map view of trending information right on the homepage
Not only is relevant information from real-time microblog posts available to staff, it is also available in a visual map view which is the very first thing they see when the go to the intranet.
Interaction design that thoughtfully encouraged information sharing behaviour
At the heart of IEX was its social interactivity, which was built after understanding the organisation’s sharing culture and other areas over a three month user research period.
The microblogging feature, present bang on the homepage itself encourages employee to share information that they believe their peers will find useful, right from the outset.
Besides staff seeing relevant microblog posts relevant to them in a stream, the most popular ones also show visually on a world map.
Business Knowledge
The “Business knowledge” page is a one-stop shop for employees to get relevant IE-proprietary business information that they need in their daily business activities. One of the key areas in the business knowledge section is the Knowledge library. 2.1 Knowledge Library is where institutionalisation of the knowledge document assets takes place. The Knowledge library acts as a repository that holds the agency’s proprietary reports. Employees can easily contribute (and tag) their documents for fast and easy retrieval. In addition to that, employees are also be able to like, share bookmark and comment on the document. This enables a relationship of co-creation between employees– where comments made on the document will allow other readers to gain new knowledge about that document. This brings out the value of the document as well as the knowledge about the document through the minds of the viewers who are now collaborators.
My page
To get employees easily acquainted with subject-matter experts , every employee has a personal profile page. Apart from the usual information such as designation, department, contact details and actual location, people can also include their subject expertise, past market and industry experience, past projects, language proficiencies, as well as a short write-up about themselves. This information is picked up when other users search for relevant subjects and projects. For example, if someone is looking for information on Brazil via search, the search results will also pull out Brazil experts within the agency, and the person can tap into this expert’s knowledge.
There’s a whole lot more
This is just scratching the surface of what the intranet offered but also the limit of what I can share. Happy to discuss more in-person.
8. The process
8.1 Research
Desk research
I started the research off with what was already available. A powerful source of information with a knowledge audit report which I focussed my analysed on, besides analysing web analytics and search logs. The knowledge audit analysis helped understand how information was produced, accessed and shared in order to fulfil business goals. The analysis also shed light on the culture of sharing in the organisation, organisational memory and knowledge and information seeking preferences.
Analysing web analytics was an important step to getting a general understanding of what information is wanted most in terms of most visited pages and top queries. Of the many useful insights, one was that it actually showed that corporate information was more accessed than business information (though the knowledge audit report suggested otherwise).
It was more of the what but it missed the why. The missing context and low level details would be established during the stakeholder workshop, brown bag session and user interviews.
Content review
I also conducted a content review rather than an audit to understand how current content was structured on the intranet at a high level. A request to go through the content classification workflow revealed that the vocabulary combined with the classification user interface was probably a strong reason why staff didn’t use it much. This led to interesting findings such as high usage of acronyms, ambiguous labelling, lack of a consistent folder and very deep structure in the document library and a whole lot more.
Stakeholder workshop
The research then moved from secondary research to primary research in the form of first stake holder interviews. Armed with a good initial understanding of the intranet, it was time for a stakeholder workshop in order to both share what we had understood so far, and understand what key stakeholders though of the intranet and its possible potential, and through that, define the vision and the goals of the intranet .
Brown bag session
It’s alway important to validate what you hear on the top with the ground. Is the thinking the same? Is it consistent? Is what managers and higher ups think the problem faced by the staff correct? Conducting an informal brown bag session open to all staff during lunch hours for a day was very helpful in this aspect. It also helped understanding more gaps of the current intranet that did not come through in the stakeholder workshop, especially around the reason for use of shared drives, lack of awareness of document libraries and how to tag in them, how documents would get shared using messengers and the lack of the ability to share easily on the intranet.
User research
After that, I conducted the richest and most insightful activity of the user research- staff interviews with a member each of over 20 departments to understand the business environment, how information was created by each, who they disseminated it to, whose information did they need, how it was shared amongst others, and how all of this and to what effect was this facilitated by the current intranet.
An important area understood in context here was the agency’s culture and attitude towards sharing information. This was crucial to know because if you want a social intranet where staff share information, you need to understand the drivers and barriers to it, and understanding staff’s propensity to share or not to share and the reasons behind it. For example, sharing happens when it is mutual. It happens when staff personally know each other. It doesn’t happen when one is busy. It doesn’t happen when doesn’t know who the right person to share it with is.
There were many more amazing findings, a fraction of which I were related to how staff accessed information through other staff because they could not find it on their own through the intranet, CRM or document libraries (which was hard since every department had its own way of organising information).

It also gave provided a good understanding of why corporate information was hard to browse and find, online editing woes, and great examples of context on why the search was not very useful.
This information provided a very firm understanding of what the gaps were of the current intranet in terms of helping staff access, produce and share both business and corporate information. Not only that, the other enabling component- it provided the barriers and drivers within the culture of the organisation that would help guide the social component in the intranet, both through the user interface as well as supporting offline processes for the intranet. As an output of the research phase, I authored the research report consisting of findings, insights and from that over 20 high level solutions addressing both corporate and business intranet, and equally important, governance gaps, and presented it to project stakeholders. Next was the design phase where most of these solutions turned into validated features for the intranet.
8.2 Design
Information architecture
It was time to start with the backbone, without which the features that would bring massive value to staff in terms of being able to access relevant information would not be possible. I worked to define a topical site structure, including navigation pages and single pages, collections, metadata for the collections and controlled vocabularies for that metadata.
Taxonomy facets for collections
One of the major research insights had led to the discovery that it was possible to take all the business information and classify them in matrix style across three facets- business, sector and document type. This would vastly simplified the process to access business information. This worked fantastically well in the document library and some other collections- a really good thing about it being that as opposed to a parametric search, facets totally disallow the possibility for a ‘zero result found’ situation, a frustration for users in general when it comes to finding information.

Testing the facets
Since this was a critical enabling component, it was important to validate its effectiveness. I did this by testing the facets with users in-person, something of a reverse card sort if you will, where I gave staff a pretty large number of different cards with names of documents which were randomly sampled and chosen from document libraries (and validated in terms of importance by the internal project team) and then asked them how they would classify these documents according to the facets using an Axure RP interactive prototype. There was a high success rate set and the facets fared well above that success rate. The test was really useful, not just to validate the effectiveness of the facets, but to iteratively refine them over the tests, in terms of labelling, addition of narrow terms, deletion of broader terms, combination and splitting of term and of course, labelling. Without these tests, the facets would be useful, but nowhere near as ‘ magically just works’ as it got iteratively refined to be.

improves the understanding of information.

Interaction design
After the information architecture definition, now it was possible to design the user interface for the intranet to shape user behaviour and encourage them to share.
I started off with low-fidelity paper prototypes which I used to very quickly iterate my designs by getting feedback both from my expert team mates as well as the actual users.

Once it reached a roughly stable state where I was confident that I was pretty much on track, thanks to all the rapid prototyping validation with the paper prototypes, I then Axure RP to created a full-fledged interactive prototype. To list just a tiny part of its constituents, it covered elements like global components like navigation (global primary and utility, local and contextual, auxiliary), notifications, header, footer, and pages like homepage, single pages, navigation pages and collections and a staff finder for corporate and business sections and user pages, the facet based document library, a facetted search and a federated search interface, and a very effective method that made it easy for staff to tag documents) that was used to let stakeholders see how the intranet would work by interacting with it.

I also usability tested the prototype both in-person and remotely with staff in order get feedback on the concept, information findability and ease of use.
The prototype was also later sufficiently annotated to act as a point of reference to the design report that that system integrators would use to carry forward to implement our intranet design.


Usability testing
I conducted a summative usability test of the prototype with a large number of staff to validate the effectiveness of the site structure, layout and navigation, and used the findings to fix gaps. This was again very useful in making improvements to the usability of the interface, and I ended up making changes to layouts, site structure additions and modifications, some refinements to the people finder search structure, user interface component changes, and much more.


8.3 Adoption strategy and governance
Without governance, even the best intranet built right from ground up will turn into a ghost town. We conducted a workshop where the knowledge management team was trained on and provided documentation on governing an intranet through:
- a governance framework covering establishing an intranet team covering different responsibilities, ownership, management, publishing, and more, and key governance areas.
- Leadership support as well as HR consideration of content appreciated by peers in a staff’s performance review
- A communications framework to help during rollout.
8. Result
The result was the transformation of a silo based intranet to a truly collaborative intranet that allowed real time sharing of business information among officers across the world which was not possible before.
The multiple department knowledge libraries (Z drives) were replaced by a single efficient access knowledge library for business information that allowed officers to access documents through across markets, industries or sectors and document types.
Document tagging was made easy through a simple one-step drag and drop process with minimal tagging using metadata information on the officers’ assigned sector and business.
The end result was an intranet that encouraged sharing at all steps of the way staff interacted with it, through user interface, through social appreciation, appraisal review and a process change so bosses took it as a requirement for their staff to share information rather than looking at it as to them wasting time.
9. Accolade
The intranet was the winner (1st place) at the Digital Workplace Group (DWG) My Beautiful Intranet (Goes Social) 2012 by Digital Workplace Group (DWG).
URL: http://www.digitalworkplacegroup.com/2013/01/08/my-beautiful-intranet-2013-winner/